ソーゾーシーWEB祭り


- 公開日
- 2017 / 07 / 14
- URL
- https://s-z-s.net/
- クライアント
- ソーゾーシー( 春風亭昇々、瀧川鯉八、玉川太福、立川吉笑 ) 様
- 担 当
- ・ディレクション
・デザイン
・コーディング
・全インタビュー記事構成 - コメント
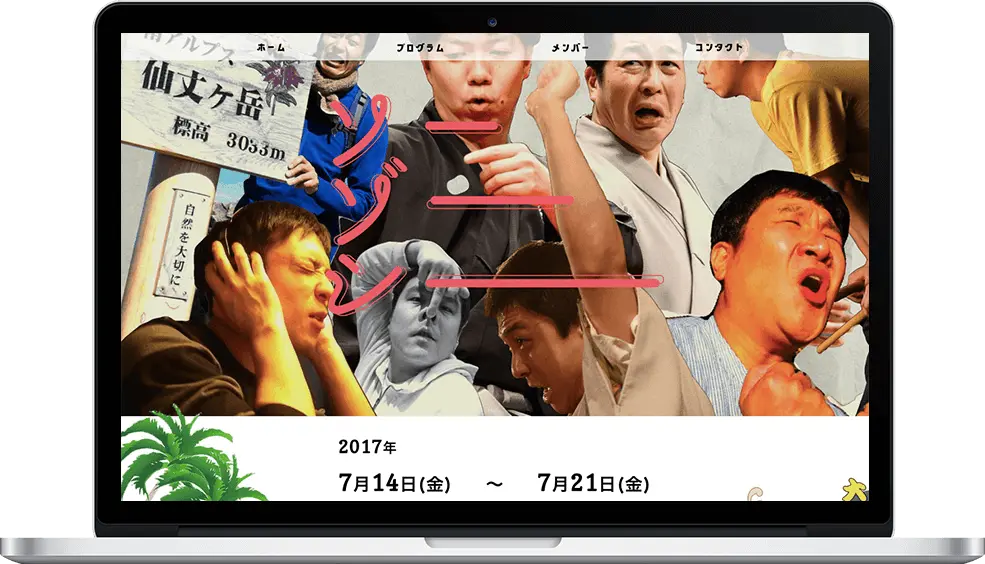
- 落語家の春風亭昇々、瀧川鯉八、立川吉笑、浪曲師の玉川太福の4人によるユニット「ソーゾーシー」。
2017年7月14日(金)~7月21日(金)にWEB上で開催された第2回「ソーゾーシー」( ソーゾーシーWEB祭り )の特設サイトを制作させていただきました。ポップでにぎやかしい感じと、若い女性向けのデザインをご希望ということで、配色はビビットに近い色を使い、「ソーゾーシー」は想像の海ということと、夏の開催ということもあり、海っぽさを入れたデザインにいたしました。また、制作だけでなく、企画のWEB担当者としてWEB全般を担い、企画を成功へと導きました。※各バナー画像とコラージュ画像はクライアント様からの提供です。
プロセス( 企画・制作過程 )について
企画概要
WEB上で8日間に渡って行われる、創作話芸ユニット「ソーゾーシー」によるイベント
生配信や限定コンテンツが期間中毎日展開される。
メイン企画
・初日に生配信で行われる「開会式」にてユーザーの方から募集した噺のサゲ(落ち)となるフレーズ(言葉)を、メンバーがピックアップし、意見を言い合いながら決める。
・最終日(8日後)に東京の新宿レフカダにて行う公演にて、初日に決まったフレーズが落ちとなる創作噺を披露する。
この公演の様子も全て生配信する。
サブ企画
・各メンバー(4人)が創作する過程をブログにて執筆し、日々更新する。
・限定した日や時間にならないと見れない動画や対談など、複数のコンテンツが期間中は毎日展開されていく。
( その日だけの限定生配信や音源の配信などもあります。)

企画の背景とクライアントの想い
「ネタ下ろし」(=その日のために作ってきたネタを初披露)するイベント。
世の中にネタが生まれる瞬間はいつだってドキドキします。
それは作った僕たちにとっても、見守るお客様にとってもきっと変わらないはず。
そんな特別な会をどうせだったら東京だけじゃなくて、( 活動の中心が東京 )
全国各地の落語ファンの皆さんにも届けたい。
だから、WEBを利用することで、なかなか行くことができない地方にも届けたいというもの。
企画の結果
1日の平均ユーザー数 1,000人達成!
( 企画の告知もWEBのみ )
また、サイトへのアクセスは全ての都道府県からありました。
若手噺家が実際の公演で1,000人も集客することは不可なので、WEB上ではあるが達成。
また、全ての都道府県からのアクセスも達成。
=
企画は大成功!!
サイト設計
コンテンツの公開管理をどうする?
指定日または指定日時に初めて公開されるコンテンツ( ページ )があるので、その公開管理をどうするか?を考えました。
日々更新するブログも必要だったのでCMS( WordPress )を導入し、公開管理は全てクライアント側に行っていただける仕様にしました。
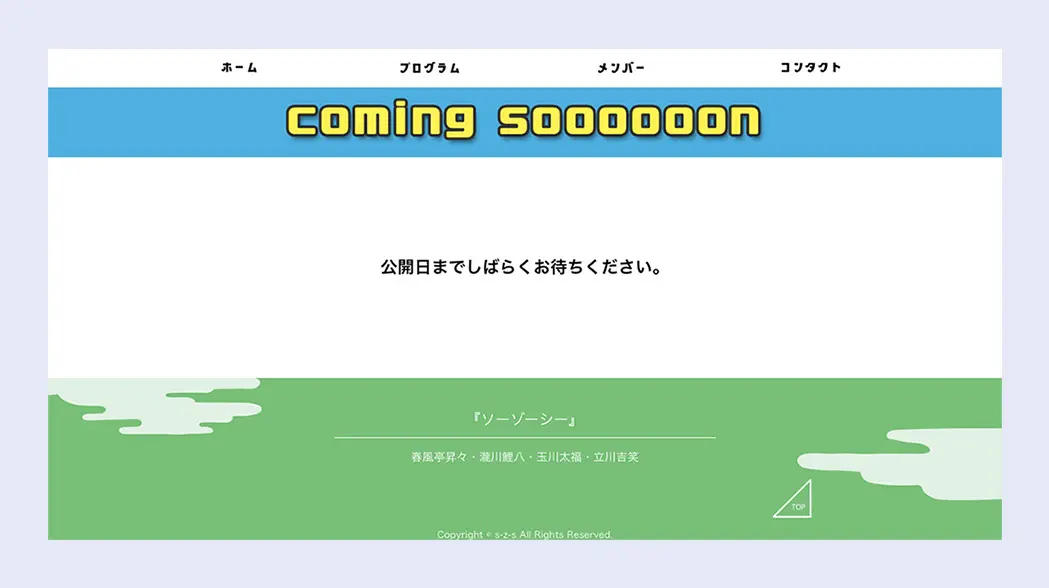
まだ公開になっていないページはもうすぐ公開ですよというcoming soon!!ページが表示されるようにしました。

1週間連続で行われる企画をどう見せる?
そもそもこの企画の元ネタとなったのは、演劇集団「ヨーロッパ企画」の”ヨーロッパスタジオ祭り”です。2005年〜2007年までの3回行われており、1週間の間、チャットによる仮想ステージの他、さまざまな企画が毎日約2時間(企画によっては24時間)行われるという企画。同じようなWEB企画を創作話芸ユニット「ソーゾーシー」で行いたいということでご相談いただきました。
ヨーロッパ企画さんが行ったサイトは現在も残っていますが、既に10年前なので現代っぽくするにはどうしようかと考えました。
“ヨーロッパスタジオ祭り”のサイト
http://www.europe-studio.net/studiofes3/index.html
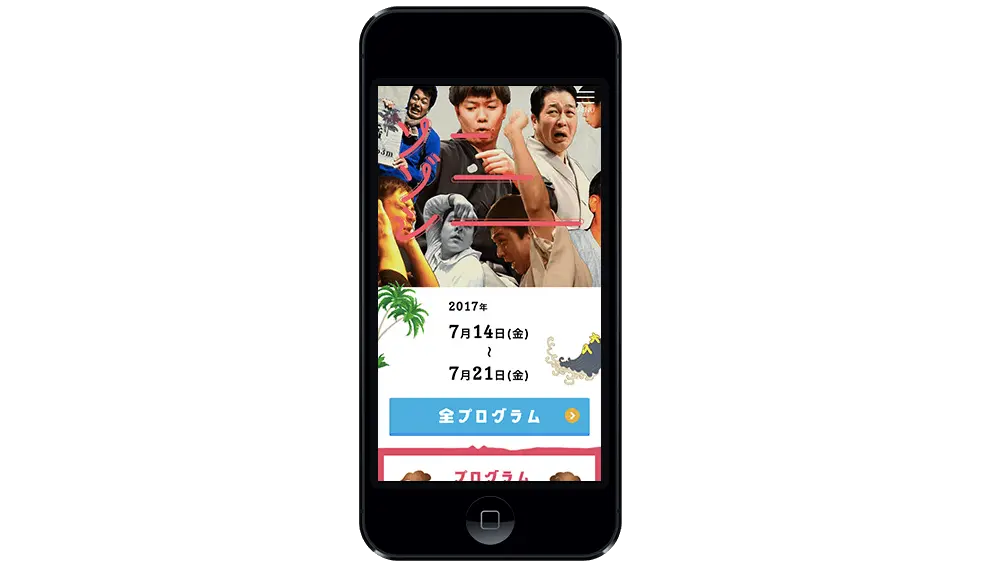
元企画との大きな違いはデバイスのメインがパソコンではなく、スマートフォンになったこと。
パソコンとスマートフォンでは使い勝手が違います。
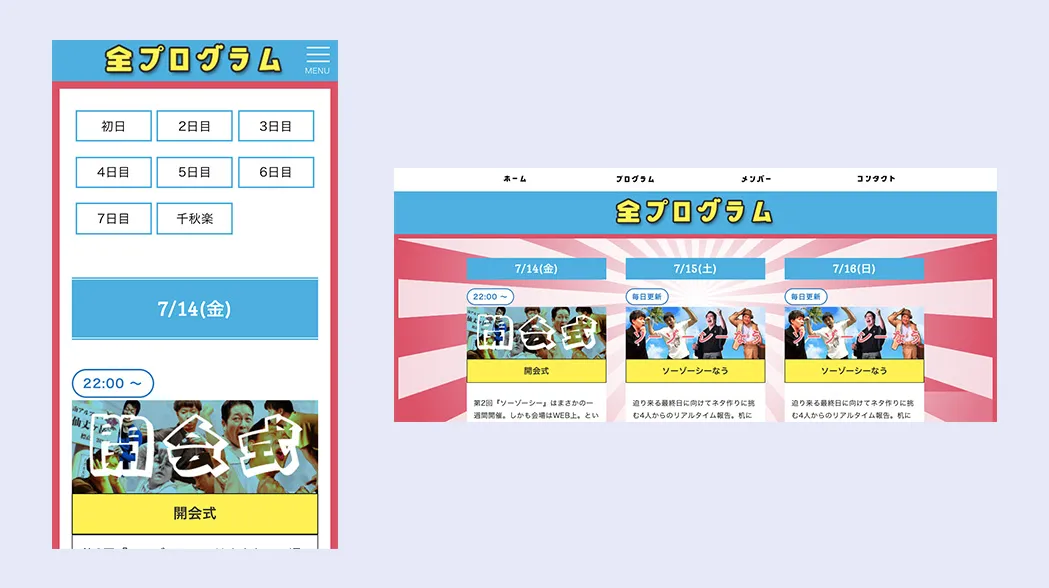
なので、例えば、プログラム一覧ページの見せ方を各デバイスによって工夫しました。
スマートフォンからだとパソコンの様に全て一覧では見れないので、スマートフォンからの閲覧の時のみ一番上に全日程を一覧で置き、
それを内部リンクで動くようにしました。

開会式ページでの落ちのフレーズ決定時
生配信中にサゲのフレーズが決まると同時にテキスト画像を作成し、
決まったフレーズを即座にアップし生のLIVE感を損なわないようにしました。
※サゲとは落ちのことです。


対談ページ
文章だけでの対談よりも、顔の画像を入れることで実際に対談が行われている感が出るようにしました。
また、背景も交互に色を変えリズムよく読めるようにしました。

まとめ
制作だけでなく、企画のWEB担当者としてWEB全般を担い、裏側からサポートする形で企画を成功へと導きました。
初開催で大成功したので、次回あればもっと面白いことができるんじゃないかなと思います!








